Fear not Shopify store owners. You can easily integrate SmartEngage into your store with just a few simple steps.
We are currently developing a full features App for the Shopify store which will remove the need to do this, but for now this is a very simple way to add Facebook chatbots on your store as well as Web Push Notification and other Lead Magnet Opt-In forms.
Remember…the more forms of contact you have for a Subscriber the more chances you have to put your message in front of them. And that leads to more money in your pocket.
Lets get started…
Step 1: Go into your SmartEngage account and head over to get your tracking code snippet. If you need assistance you can follow this help article: https://help.smartengage.com/help/finding-your-tracking-code
Go ahead and copy that snippet of code.

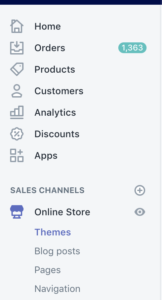
Step 2: Go into your Shopify store and go to your shop navigation menu. Under “Sales Channels”
This will bring you to your Themes page.

Over to the right, you will see an Actions drop-down option (like below). Click on Edit Code. This will take you to your general Theme.Liquid template.
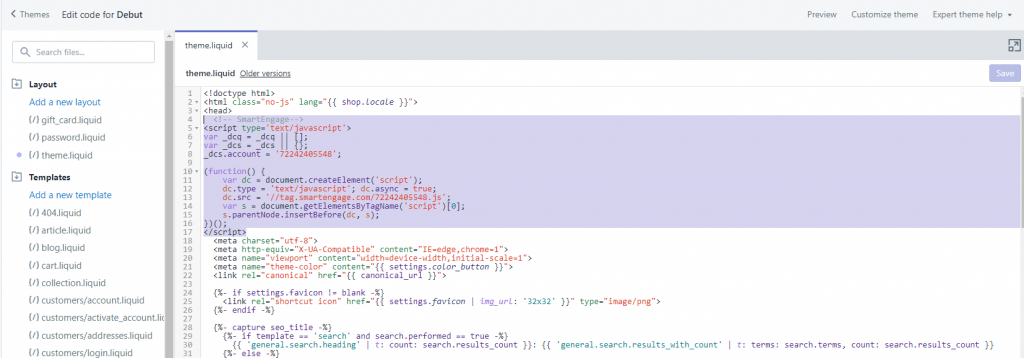
Inside this theme, right near the top you will see the <head> tag.
Directly below that, paste in the SmartEngage Snippet you copied earlier from your avatar.

You can now go back into SmartEngage and add any lead magnet you’d like such as a Facebook Messenger Chat bubble and/or a Push Notification Opt-in.
How might this be used?
Use a Push Notification Opt-in to appear as an exit intent on all non cart pages in case they try to leave. You can offer them a nice coupon code right then and there if they Opt-In.
Another example would be to add a Facebook chatbot bubble with a pre-built bot ready to answer questions and ask for their email address all within messenger on autopilot.
Setup some automation sequences where IF the customer does not land on the checkout page you then know that you can follow up with them on a variety of channels to see why the abandoned their cart before checking out.